CREATIVETEAMWEB
Jクリエイティブワークス制作部のスタンスとチーム作りの軌跡を綴ります
CREATIVETEAMWEB
Jクリエイティブワークス制作部のスタンスとチーム作りの軌跡を綴ります

マルチデバイス
多くのWEBコンテンツが今となっては当たり前のようにマルチデバイスに対応しています。
目的としては、時代の変化によってスタンダード化したモバイル端末からのアクセシビリティの担保となります。
しかし、すべてのWEBコンテンツで同じようなモバイル対応法が、正しいとは限りません。
私たちは、コンテンツを提案する際にターゲットとなるユーザが、どのような状況でコンテンツへアクセスするか、そこで何を求めるかを検討し、最適なマルチデバイス対応を考えます。

例えば、一世を風靡したレスポンシブデザインの場合、HTML上の組み方、技術仕様にコンテンツが左右されます。
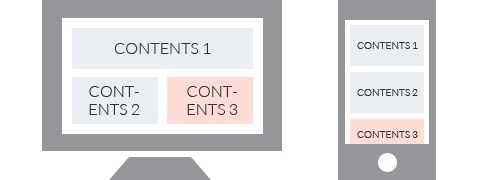
上の例では、contents3が画面上で、重要な位置づけをもつ要素です。
技術の都合を優先することで、重視したいコンテンツが、スマートフォンでは、見きれてしまうという現象が起きてしまいます。
このような場合は、レスポンシブデザインは適していないという可能性があります。

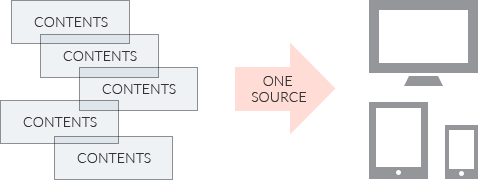
また、多くの情報を素早く、負荷をかけずに露出していくような場合は、運用者の負荷を軽減しなければならないという課題が発生します。PCとモバイルをワンソースで管理していくということが、課題解決の糸口となってきます。この場合は、レスポンシブデザインは、一つの解決策として有効な手段となります。
私たちは、トレンドだから、他社がそうしているからという理由で、マルチデバイスのご提案をすることはありません。
常に課題は何かということをお客様と話し合い、必要に応じた対応を行います。