前回アップしてから1年以上経ってるんですね。。。
ブログの書き方忘れちまったよ(笑)
まあ、ここ2年くらい色々なでかいプロジェクトに誘ってもらって、良い経験も悪い経験も含めて、今までないくらいの経験ができたし、デザインやディレクションに関する考え方も広がったので、書き留めておいたほうがよいかな?と思うわけです。
Webなんて2年もあれば、充分変わってしまうしね。
このブログに書いてあることも、普遍的なこともあるし、情報として古くなってしまっているものもあるから、話半分に読んでほしい。
今回書く内容も、「今の時流」がそうなだけかもしれないし、あくまでも自分の持論(感じていること)です。
そうじゃねーよ、そんなことになんねーよ市川って思ったらぜひぜひご意見いただけますとこれ幸いです。
今回は作りてに対する話に終始してしまいますが、これを見る発注側の方々も面白い話ではあると思いますので、流し見していただければと思います。
Webデザインの時代、終わった
お、おう、いきなりですね。。。
いや、これ切に感じていることなのです。
僕自身Webデザインで食ってきたわけですし、「あなたの職種は?」と聞かれたら、ディレクションぽいこともやっているし、プランナーぽいこともやっているんですが、根底はデザインがベースにあるので「Webデザイナーです」っていうのがしっくりきます。
なのにWebデザインが終わってしまったら、職を失うじゃないですか?
はい、残念ながら自分がWebデザイナーと思っている人の6割方は終わりかけていると思う。
正確に言うと、「今までWebデザインと認識されていたもの」が終わりかけてると思うんですが。。。
勘違いしてほしくないのが、デザイン自体が終わったわけではないの。
Webデザインが終ったの。
でも、こっからの話読んでもらって、胸に引っかかるものがある人、何かよくわからないけどここ最近漠然と不安がある人は色々考えたほうがよいと思う。
設計こそがWebデザイン
じゃあ、その「今までWebデザインとして認識されていたもの」って具体的に何だよ?これからは何なんだよって話書きます。
まあ見出しに書いちゃってるから、わかると思いますが、Webデザインは「設計」になる、なるべきだとと思う。
今までWebデザインと認識されていたもの
これ、開発工程や人のアサインを考えるとすぐわかるんですが、WBS上で「デザイン」って引かれているところね。
このブログのカテゴリもそうなっている「UX/UI/IA」と「ビジュアルデザイン」で別れている。
この「ビジュアルデザイン」ってなに?ってこと。
作りてにイメージしやすいのは、Photoshopで作る画面デザインってことね。
この「画面デザイン」を作るプロセスって、どんなものだろう?
多くのWebデザイナーがやっているプロセスは、自分より上流工程の人たち(IAやUXデザイナーやプランニングする人たち)が、あーだこーだ話して設計されたワイヤーなり構成をもとに、「具体的な絵としてのデザイン案」を作るというものでしょう。
成果物としては、各デバイスごとに作成したトップページデザイン案、主要な各階層のデザイン案、ユニークな見た目のページデザイン案とかでしょう。
その役割としては、すごく単純にわかりやすく書くと「見やすくすること」「印象を良くすること」「使い勝手を良くすること」などで、
その手法としては、色やフォント、レイアウト、大きさ、マージンの調整、あしらいの検討、写真やグラフィックの選定・加工など、要はバランスをとるという作業が該当するでしょう。
役割の変化とWebデザインの消失
しかし、ここ最近このWebデザイナーが担っていた役割は、Webデザイナーの役割ではなくなりつつあると感じます。
もはや前述の3つの役割「見やすくすること」「印象を良くすること」「使い勝手を良くすること」の内、少なくとも「見やすくすること」「使い勝手を良くすること」は、IAやUI設計者が行ったほうが、知見的にも優れている内容でしょう。
では、唯一残った「印象を良くすること」はどうでしょう?
目の前にあるコーポレートサイトのトップページデザインがあったとします。
そのなかで、一番印象的なところはどこでしょう?そのコーポレートブランドを足らしめているのはどこでしょう?
おそらくそれは、画面上に最も大きく配置されたカメラマンが撮影した写真ではないでしょうか?
または、Webデザイナーではないスキルセットを持ったグラフィックデザイナーが作成したデジタルグラフィックではないでしょうか?
気づけば、Webデザインは、設計者と写真やグラフィック、コピーライティングといったコンテンツクリエイターがいれば成り立つようになっているのではないでしょうか?
僕自身、IAを自身の業務の主とすることが多くなりました。
なぜWebデザインが滅びゆくことになるか
①デザインの拡張
Webデザインが活かされるデジタルマーケティングの領域で、「デザイン」という言葉の範囲は広がり続けていると思う。
もし、対象がネットビジネスやコンシューマー向けのアプリに対するデザインであれば、ユーザー体験自体をデザインする、すなわちUXというものがデザインになり、画面・インターフェイスの作成であるUIデザインは、そのUXをデザインするための一工程でしかないでしょう。
更にもっとその上位レイヤーには、そのサービス自体の有用性や収益性をデザインするサービスデザインなんてものまで拡張される。
また、コーポレートやブランドという方面では、企業のビジネス理解をした上で最適なアウトプットを検討するような領域、ビジネスデザインやコンサルティングに近いところまで広がりつつある。
このようなデザインの領域の広がりは、1枚のPSD(Photoshopで作った画面デザイン)でどうにかなるものではないし、もはやこの先そんなものはデザインの判断基準にならなくなってくると感じてやまないのです。
デザイナーが検討すべき範囲が広がっていることが歴然となっているが、ここは分業でもなんとかなる範囲だろう。
プランナーやプロデューサー、Webディレクターといった元々顧客側に近く嗅覚の鋭い人たちがその分野を担い、Webデザイナーに対してUI化するための指示をすれば事足りるかもしれないし、多くの場合そうなっているだろう。
多くの場合のアウトプットはUIの前にパワーポイントなどで作られたドキュメントが、該当するということも上記職種の人間に適正があると考えられるかもしれない。
ただ、デザイナーが企画側の意図やビジネスの根幹を理解する能力を付けなければ、UIになったときにアウトプットは迷走を始めるのは目に見えている。
そして、逆にデザイナーが理解できているのであれば、直接クライアントと対面に経ったほうがはるかに効率的且つ、クライアントの理解を深めることもできるだろう。
②プラットフォーム化、グローバル化
これも大きな変化(もはや必然)と言えるだろう。
これだけデジタルマーケティングが普及していく中で、多くの企業において一つだけのコーポレートサイトでやっていくということは、なくなってきている。
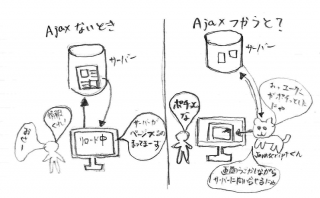
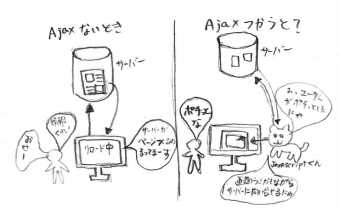
デジタルは、その特性からデータの流用や、KPIやKGIといった効果検証に非常に適している。
要は、自社で保有しているデータを使ってWebサイトやアプリを作り、その媒体からまたログを抽出し、改善や新しい媒体を立ち上げるという、ロジカルで合理的な手法として認識されるようになったのだ。
これらのデータ利用や再利用をしやすくするため、Webの媒体は多くの場合プラットフォーム化される。
CMSといったようなWebアプリケーションは、ただコンテンツをサーバ上で管理するためのシステムではなく、膨大なデジタル資産を迅速に次のアウトプットへと変えるための、プラットフォームになった。(元からそういう思想だったのかもしれないが、、)
では、システム側が上記のように変わってきたときデザインはどうあるべきなのだろう?
従来のように一画面についてあーだこーだ言って作るものなのだろうか?
否、デザインはプラットフォームを横断して流用しやすく、再利用可能なもので、一括管理できるルールであるべきなのです。
少し前にbootstrapのような、デザインのフレームワークが流行りました。
これは、デザイナーにとっては恥ずべきことだと僕は思います。
要はデザイナーが上記プラットフォームに即したデザインができていないので、フロントエンド側が、率先してフレームワークを作った結果ではないのかと思うのです。
※僕の中では、こういったフロントエンドのフレームワークを作るような人はデザイナーの類いなのだけど、実際日本ではエンジニアであることがほとんどだ。
フロントエンドのエンジニアは、元々CSS設計というような、共通設計を生業としているため、よりこのような全体設計への親和性が高かったのだろうが、本来であれば、こういったスキルはデザイン側に合ってしかるべきものだっただろう。
もう一つデジタルの優れた点は、遠隔地にたいして即時に情報を届けることができる点だ。
これは企業のグローバル展開に対して、非常に有効な手段となった。
遠く離れた国おいてA社がA社として認識してもらえるようにするために、統一されたブランディングというのは必須だろう。
すでにA社が認知されている国内展開よりシビアに統一性をはかるべきだ。
国籍を問わず使いやすく見やすく「A社らしい」デザインを提供していく必要がある。
これに対して、昨今では「デザインシステム」という考え方があるようだ。
わかりやすくするために「デザインシステム」の最高峰を紹介すると、AppleのヒューマンインターフェースガイドラインやGoogleのマテリアルデザインが該当するだろう。
これらは、AppleやGoogleのストアで配信されるアプリが、ある一定の品質を保ち続けるために、守るべきルールとして全世界共通で提供されているものだ。
範囲が大きすぎるため、どこまで厳格に守られているかはさておき、これがあることでデザインの崩壊を防いでいることは確かだ。
少なくとも目立たせたいからと言って、スマートフォンの全面を覆ってしまうようなアイコンのアプリがダウンロードされることはないだろう。
こういったルールは、範囲の大きいWebサイト・メディアを保有する企業にとっては必要性が高くなり、ガイドラインやプラットフォームの仕組みを利用して運用されている。
デザインガイドラインや、ソースコードのガイドラインは前から少し大きな案件では納品されてきたものだが、過去はいずれも形式上のドキュメント納品だった。昨今はその有用性が高まり、ガイドライン化することを前提にしたデザイン「設計」を行うことが求められ始めているということだろう。
③ツールの変化
これは、僕自身が身をもって感じている大きな変化です。
一昔前まで、Webサイトというのは小さな単位だったと思う。
また、システムというものとの親和性も低く、そのときに完璧と判断されたデザインをネットに上げ、放置、もしくは都度Webデザイナーに修正を依頼して情報を更新する程度で良かった。
要は、Webサイト自体がそんなに重要視されていなくて、「企業としてネットで情報掲載してないとだめだよね」「上場してるし、イケてるWebサイトくらい持ってないとだめだよね」という風潮のなかで僕らは飯を食ってきたんだろう。
だから、デザイナーが出すアウトプットは、「トップページデザイン案」で良かったんだろう。
でもね、そんな時代は粛々と終わりだしたんだよね。
そう、iPhoneのリリースによってしれっとFlashという天下人が一瞬にして駆逐されていったようにね。
僕が衝撃だったのは、かのAdobeがXDを出したというポイントではなく、、、今までWebデザイナーにとっての相棒として長年使ってきたPhotoshopにアートボード機能が追加されたことなんだよね。確かCC2015からだったと思う。
このとき、僕はちょうどSketch & Prottをメインツールに変えようとしていたときで、アートボードやプロトタイプを使ったデザインにどっぷりだったと思う。
アートボードは、1ファイル1画面という従来のWebデザインとは全く違う脳みそを使う仕組みで、サイト(アプリ)全体のユーザーの動きや、大規模サイトの機能や実装、運用(拡張)を見越したデザインの共通化を行うために、1ファイルの中で複数ないしはすべての画面デザインを管理し、全体のバランスを取りながらデザインするための機能と思われます(持論)。
Sketchやこの後にAdobeがリリースするXDは、もともとこういったUXや全体設計を行うためのツールとして開発されたものだけど、Photoshopにアートボード機能がついたというのは正直驚きで、もはやクリエイティブプロパガンダが従来のWebデザインを否定しにかかってきたな、、、と感じたのです。
僕が感じる未来としては、①が重要視されるなかで、ツールはますます②の流れに寄っていき、SketchやXDのようなツールが「デザイン」をおこなうもの、Photoshopはやはり基本に立ち返り、写真素材のクオリティを高めるもの、Illstratorのようなベクターツールは、グラフィックや解像度に依存しないベクター素材を作成するものに淘汰され、全体を考えられないWebデザイナーはツールとともに淘汰されていくことになってしまう気がしてならない。
設計者になるということ
上記理由から、普通に画面デザインをやっていたらこの先需要と供給の波に乗れなくなってしまうというのはわかってもらえただろうか?
Webデザイナーはビジュアル表現で「印象を良くすること」だけではなく、視野を広げて設計者になることが求められているのです。
Google翻訳に「design」とぶち込んでみてください。「設計」という返事が即答されます。
そう、言葉のとおりに立ち返るだけの話です。
前述のしたように、このさまざまな「設計」は、現状、プランナー、プロデューサー、Webディレクター、専門分野ではIAやUXデザイナーと呼ばれる人たちが受け持つ場合が多いです。
しかし、僕自身が現場のWebデザイナーから現在のIA業務をやっていて切に感じることですが、画面をデザインしていた人間のほうが、アウトプットをより具体的に、より見やすく作ることができるのです。
僕は教えたりチェックしたりする立場でもありますが、やはり同じワイヤーフレームをひかせても、ディレクターよりデザイナーのほうが、見た目的にはOKラインを上げてきます。
これはおそらく染み付いた感覚的なもので、マージンや文字のジャンプ率、適切な画像の大きさや配置という基礎的なスキルがデザイナーには備わっているのです。このスキルを組み合わせるだけで、アウトプットの正確性は格段に上がります。
そして何より、現場の苦労を知っているというアドバンテージがあります。
僕が上流に進んだ理由の一番大きなところは、現場のデスマーチを抜け出したかったからです。
多くの場合デスマーチは、ロジックが欠如した瞬間、ルールが崩壊した瞬間に鳴り出します。
自身の経験したデスマーチを反面教師に、準備や整理を怠らずに「設計」することが、モチベーションにつながると思う。
説教じみたことを書いてきましたが、もう少し書きます。
では、Webデザイナーから設計者になるために具体的にどういう変わり方をすればよいのでしょう?
①ツールを変える
これは、一番とっつきやすく、また自身の環境を強制的に変えるために最も有効な手段と言える。
ハード面から変えることで、考え方を変えざるを得ない状況にするということです。
Photoshopをまず捨てましょう(笑)
否Photoshopは写真のレタッチ編集ツールとして正しく使いましょう。
アートボード系のデザインツールとして、僕のおすすめはSketchです。
コンポーネント(シンボル)の概念に優れ、軽量かつプラグインも充実しています。
デバイス解像度ごとの書き出し合理性は数あるツールの中でもダントツに優れ、アプリまで幅を広げる場合最もあなたを助けてくれます。
ここ最近でプロトタイプ機能もついたので、遷移の整合性を加味しながら全体設計を行うことにも最強のツールと言えるでしょう。
コンポーネント(シンボル)はツール内の、メインキャンバスとは別のフォルダで管理されるため、うまく種別を整理しておけば、そのままガイドラインやフロントエンドエンジニアとの共有資料として使うことができます。
コンポーネント(シンボル)を整理しながら、画面を作っていくことで、ルールの増えすぎを監視することができ、デザインの崩壊を防ぐことができます。
また共通化されたコンポーネント(シンボル)は、全ての画面で読み込んで使用することで、共通アップデートが容易になります。
この概念は、フロントエンドのCSSの概念と似ていて、「ルールが整理がうまくできない」=「無理のある実装になる」=「デザインが運用後に破綻する可能性が高い」と認識しておけば良いでしょう。
また、Sketchのようなツールを使うことの副産物的なメリットとして、スマートフォンのデザインを等倍で作れるという点があります。
Photoshop時代では、書き出し時のスマホの解像度に対応するため、2倍のサイズ(iPhone6,7,8であれば横幅750)でデータ作成することが通説でした。
Sketchなどのツールは軽量化のため多くはベクターのデザインツールです。写真などの素材はPhotoshopで4倍で外部作成したものを読み込み、書き出し時に複数倍率で一気に書き出します。
そのため画面サイズ自体は等倍で良いのです。等倍で作ることで、実際のサイズ感を把握しながら作ることができますし、実装者の負荷を下げることができます。
いずれにしても、アートボードのデザインツールを使うことで、全体を視野に入れながら設計を行い、再利用可能なモジュール設計を行っていく癖を付けていくことが大事です。
②全ての画面を対象と考える
あなたが例えばWebサイトのリニューアルデザインをするときにそのサイトの全てのコンテンツを理解しようとしたことはありますか?
おそらくないでしょう。実際自分も設計を始める前(始めてからもしばらくの間)、理解する努力を惜しんでいました。
しかし、全体設計を行うのであれば、当たり前のように全てのコンテンツを理解すべきです。
それは時間と労力を使う作業のような気がするかもしれませんが、実はそうでもないです。
元からルール化されている量産系のページは、イレギュラーがないか流して見るくらいで良いでしょう。
おおよそのWebサイトは2日もあれば理解できるでしょう。
この2日を面倒だと思うかどうかは、あなたの設計者としての素質に直結します。だからめんどくさがらずにやりましょう。
また、この全てのコンテンツを理解しようとすることも素敵な副産物をもたらします。
クライアントのことをよく理解できるのです。すなわちビジネス理解が促進されます。
クライアントは自分たちのことをより理解して提案してくれる人を信頼してくれます。
信頼関係が成り立った上でのコミュニケーションは円滑になり、プロジェクトの中で非常に有利な状況を作り上げてくれます。
また、画面を作るときも同じです。
できる限り具体的な画面を作成しましょう。①できっちりとルールを作成しながら作業すれば、そこまで負荷はないでしょう。
ベクターのアートボードツールは、基本的に軽量なので、網羅した画面を管理してもさほど重たくなりません。
中途半端にベースだけを作成して、「あとは想像におまかせします」状態は、プロジェクトの後半でデスマーチを鳴らしかねないということを留意しましょう。
クライアントの「想像」は千差万別であることを忘れてはいけません。
ベースデザインに絞る場合も、全てのコンテンツを見渡した上で、作成すべき画面をしっかりと見極める必要があるのです。
③全てのアウトプットに言葉で表せる理由を持つ
これは、設計者以前にデザイナーであるならば、必要なこと。基本中の基本なはずです。
ですが、多くのデザイナーさんは「なぜこうなんですか?」という問いに対して「デザイン的に・・・」という回答をしているのではないでしょうか?
この「デザイン的に・・・」って何?
クライアントにとっては発注先のデザイナーはプロです。
プロから発せられる「デザイン的に」という言葉は、中々反論のしようがない、いわばズルい言葉です。
その裏側にロジックがあろうがなかろうが一言で済ませてしまえる魔法のことばです。
ですが、デザインを「設計」というのであれば、このような曖昧な言葉は避けなければならないのです。
設計というのは全てロジックに基づくものです。
ロジックに正当性を持たせるためにはそのファクト(理由)が必要です。
この位置にボタンを置く理由、ボタンがこの大きさである理由、キーカラーがそうあるべき理由。
その理由は、ユーザーの行動に基づくログデータであったり、定性的なテストの結果であったり、クライアントの商材の特性を整理した結果であったり、何年もかけて醸成されたブランド指針だったりするかもしれません。
あなたは、ロジックのある設計をするためにファクトを集めなければならないのです。
このファクトは、ただあるだけではただのデータでしかありませんが、デザイナー(設計者)がそれを集めた上で、具体的なアウトプットを作るのです。
それが設計(デザイン)だと僕は思うのです。
「なぜこうなんですか?」と聞かれたとき、言葉でしっかり説明したり、ファクトの資料を見せることで、クライアントの納得感は格段に上がるはずです。
それがあなたの耳にデスマーチを届けなくするための、最も適切な手段なのです。
めんどくさがらず、ファクトをしっかり集め、ロジカルなアウトプットを作りましょう。

さてさて、ここまでデザイナーが、設計者として成長するための3つの具体的な手法を紹介してきました。
よくよく考えると、これらは元々Webデザイナーにとってやらなければならなかった(面倒なので遠ざけていた)ことばかりなのではないでしょうか?
すなわち、Webデザイナーはすでに設計者にいつでもなれる状態だったのではないでしょうか?
そして大事なのは当たり前にしていくこと。
こうしていくことが当たり前になったとき、気づくとあなたに依頼される内容が変わっているはずです。
より根幹をつく「デザイン」(あえてWebデザインではなくデザインと書きます)が、見えているはずです。
クライアントのビジネスが見え、ユーザーの体験が見え、あなたの幅がぐっと広がっているはずです。
それはあなたの価値に直結します。
ここまで聞いたら後はあなたしだい、検討を祈る(`・ω・́)ゝ