UXシリーズの2回目書きます。
僕は、元々この業界に、「WEBデザイナーになりたい!」と思って入ってきたわけです。
いきなりデザインなどやらせてもらえるわけもなく、HTMLコーダーからはじめ、居残りで少しずつデザインの仕事をもらい、いつしかコンペ案なども作らせてもらえるようになり、、、、ワイヤーフレームを書くことを覚え、今はビジュアルだけでなく設計視点でも、デザイナーを監修できる立場になりました。
仕事の範囲は、デザインだけでなくなり、システム会社さんと要件をつめたり、運用のことをかんがえたり、なんでもやるようになりました。
でも、今のぼくの一番の課題は、デザイナーを成長させることと、テクニカルな人を含むチームにデザイン視点をもたせ、「ステキな」クリエイティブができるチームを作ることと感じています。
デザイナーの意識を変えるのにUXという考え方が都合が良かった
僕は情報設計というものは、これまでもやってきましたが、UXというものについては、世間的に皆が注目しだすまで、考えたことがありませんでした。
というより知らなかったです。
でも、知ったときに、浅はかな考えかもしれませんが、「こんなに都合のよい考え方はない」と思ったのです。
デザインは、それを作るにあたり必ず拠り所が必要です。だから無理やりにでも、理由やコンセプトというものを持たせたり、ユーザビリティやアクセシビリティというような言葉を何となく使って逃げたり、最悪の場合、トレンドを拠り所にしちゃったりされます。
だからユーザを知り、ユーザ中心で一貫して考えると言うUXと言う思想(何か別に今更という感じもしましたが)は、デザイナーにたたき込む格好の材料だったのです。
まずデザイナーに上記を浸透させるにあたって課題がありました。
チームにいるデザイナーは、それなりにキャリアもあり、テクニック的には成熟していて、伸びしろが見当たりませんでした。
彼には成長したいという意識はありましたが、彼にできることは、トレンドをいち早く取り入れ、新しいビジュアル表現を身につけていくことがメインでした。
ただ、それでは僕はデザインをチェックしたときに合格点をあげられることは出来ませんでした。
キレイで整っていて、とてもいい感じだけど、、、「他の人が作ってもいいかな?自分がクライアントだったら選ばないかな?」という感じ。
なんというか、僕がクライアントからヒアリングした時に感じた熱量がそこには無いのです。
その時、自分自身のことを思い出しました。
昔提案でデザインを持っていって、先方に言われた一番悔しかったセリフです。
「うーんすごくかっこいいけど、、、●●さん(当時の会社)は、テンプレート屋さんなんだね!」
確かに図星だったんですよね。ちゃんと相手のビジネスのことを理解してなかったと思うし、その先のユーザーのことを想像しきれていなかったと思います。
当時はUXなんて言葉すら、世の中に出回ってなかったですが、「テンプレート屋さん」の言葉は今風にいうと「UX全く考えられてないよね」って言いかえられると思います。
もう記憶も曖昧ですが、その後から僕は当時そんなに好きじゃなかった、ワイヤーを書くという作業をちゃんとやるようになった気がします。
ワイヤーを書くということは、デザイン以前に「何を誰にどこでどうやって見せるか」ということを全体を通して検討するため、相手のビジネスや商材、利用者を調べる必要があったからです。
ただ、自分もなんとなくやってきたことを、どうやって教えていけばよいか???
ただ「ワイヤーから書いてみて」と言っても、だめだろうなと思いました。
僕自信が、まともなワイヤー(当時の会社で上司に認めてもらえる)を書けるようになるのに、えらい時間がかかったからです。
でも、最近ようやくちょっと答えがでてきました。
「まずちゃんと読め」それから「WEBを好きになれ」です。
特に基本中の基本は「読め」です。
既存コンテンツを読め、もらった資料を隅々まで読め、ワイヤーフレームに書かれている文章をちゃんと読め。
受託やる限り、自分の知らない業種や、サービスについてデザインをするんだから、ちゃんと読むそして、出来る限り「自分事にする」。そういうこと。
「読め」ができない理由は、色んな所にあります。
まずデザイナーはビジュアルに気を取られやすいのです。
サイトのリニューアルをする時、まずは既存サイトを見るでしょう。競合他社も見るでしょう。参考サイトもいっぱい見るでしょう。
何を見てるの???
ほとんどの場合「見た目」です。
これは、グラフィックなどのビジュアルスキルを多くつんだデザイナーほど、そうだとおもいます。
見た目を比較することは大事です。その業界でのトレンドを理解することが出来ます。
でも、本当にデザインをする上で大事なのは、クライアントのビジネスを理解することです。そのビジネスを利用するユーザーを理解することです。
その上でデザインを作るから、説得力が生まれるんです。
「まずしっかり読みましょう」

デザインを作ってもらう方(僕)にも原因がありました。
ワイヤーを書いてデザインしてもらうんですが、よくやってしまうのが箱文字「■□□□□□□□□□」です。
クライアントに埋めてもらおうと思っていて、ついつい箱文字のまま、説明せずにデザイナーに渡してしまう。
キャッチコピーや、大まかなコピー書いておいたから分かるだろうとたかをくくる。
最近、かなり精緻化した、ワイヤーを書く仕事をしていて、自分も気付かされました。
注記ひとつとっても、デザインに影響する。ってこと。
ちゃんとデザインを考えれば、その注記はいらないかもしれないし、その注記はクライアントやユーザーにとって、とても大事なキーになるかもしれないのです。
画面をデザインする上で、そういったところまでしっかり読んで、理解する必要があるのです。
こういったところを身につけてもらうために、デザイナーに半ば強引に僕の情報設計の手伝いをさせるようにしました。
見た目に頼らず、コンテンツをしっかり分解した上で、それぞれの意味を「読むこと」で理解し、実際に自分で使うことを想像して作るように事細かに指示するのは、骨がおれますが、自分自身の再発見もおおいです。
同時にコンペのデザイン案を作る仕事もあるけど、それはパートナーさんにお願いして、、、デザイナーはそっちやりたいだろうけど、ワイヤーやUIデザインの仕事をやらせています。
余談ですが、僕は最近「デザインコンペ」と言うものにも疑問を持っていまして、ここに書いているようなことが、できない状態でビジュアルの良し悪しだけで選ばれるってどうなんだろうって感じています。。。
コンペのときは、時間もなく、ヒアリングもせいぜい1~2回が限度でしょう。
多くの場合は、情報の断片から勝手に想像を膨らませて、デザインを作るしかないのです。
情報の断片の集め方や、想像をふくらませるときの過程を評価していただけるのであれば良いですが、そうでない場合が多い気がします。
だから、そういったコンペで勝ったときも、コンペ案をそのままブラッシュアップするのではなく、しっかりヒアリングや調査をして、一から作り直したほうが良いとおもいます。
デザイナーの彼がもし、このコンペの仕事に関わりたいなら、今勉強中のものをしっかりやって、取れた後にガッツリディレクションでやってみればよいと思うのです。
効果は、見て分かるくらいにでている気がします。
上がってくるものは、最初は「まじで何も読んでねーだろ!」っていうものから、徐々に「あーそうね、ここはもちょっと強調表現にしようか」というものに変わってきました。
コンテンツを「ちゃんと読む」だけで、こんなに変わるんだと、改めて気づきました。
次に「WEBを好きになれ」です。または、オタクになれです。
これは、単純明快です。
最近のWEBは本当にいろんなことが出来ます。やりたいと思ったUIの挙動はほぼできると思っていいでしょう。
また、スマホアプリも国内外でもっと使いやすさを追求したものがたくさんあります。
意外にみんなECで物買ってなかったり、ソーシャルサービス使ってなかったりするんですよね。。。
だからこそ、いろんなWEBサービスやアプリを触り倒そうってことです。
「見た目」にばかり目をとらわれていたって、それが本当に使いやすいか使いにくいか、なんでこのボタンはここにあるのか、ボタンである必要があるのか、いやそもそもボタンがいるのか?
なんて考えないでしょう。
オタクは違います。触り倒します。触り倒した上で、自分のお気に入りを見つけます。
いや、この業界で働いてるんだから、そこはオタクになろうよってこと。
触る、使う、そして大事なのはそのサービスに対してお金を使ってみることをやってみて、「はじめてそこに価値があるのか?」「もっとこうしてほしい!」という気持ちが生まれ、自分の中にフィードバックしていけるんだと思います。
デザイナー以外にもUXを浸透させたい
以前、UX系のイベントに顔をだしたときのこと。僕はUX素人で、どんなもんなんだろうって思って出てました。
来てた人のほとんどは、サービス事業者のデザイナーさんがほとんどでしたが、一人だけガチSIベンダーのエンジニアの男の子がいたんです。
ワークショップが同じテーブルでした。
彼は、「みなさんデザイナーさんで、こういったこと活かせるけど、自分はどう理解して、どう活かせばいいのやら」的なことを言っていたので、僕は思ったことを言いました。
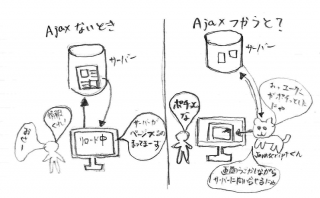
「SIベンダーさんは、クライアントの業務を改善するために、現場にヒアリングをして、システムの要件定義するよね?それってそもそも現場の人に業務が改善されて良い体験を与えてるんじゃない?」
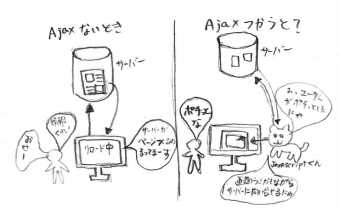
要はUXデザインって言ってしまうとUIとか見た目に落とし込むことに思えるけど、UXっていうのは単純にエクスペリエンス(体験)だから、なにもデザインだけじゃなくて、システムでも同じじゃない?って思ったんです。
専門家のかた、何か見当違いならすんません!
ですが、僕はそう思うので、自分のチームでもデザイナー以外のエンジニアや、コーダーたちにも意識してほしいのです。
だって、きみらの美しいソースなんて、お客様は知らんから!ソース見るユーザなんてほとんどおらんから!
プログラムのメンテナンス性がよくて、いい感じに使い込まわせるようになってても、君らのエクスペリエンスしか向上されんから!
※こういうことも運用上とても大事です(笑)。
コードをガッツリ書ける人にしか向上させられないエクスペリエンスがあります。
動的なプログラムでしか、改善できないエクスペリエンスがあります。
そもそも、デザイナーがいくらUXを勉強しても、最終的なアウトプットを作るのはエンジニアやコーダーなんです。
だから、みんなそっちに意識を向ける必要があるんです。
逆にデザイナーに気づけない視点のUXを気づかせてくれることを望みます。
きっと偏見ですが、エンジニアの方がオタクは多いので(笑)
あの日出会った、エンジニアさんは何かよいエクスペリエンスを持ち帰れただろうか?
ぼくは持ち帰らせてもらった気がします。