僕らは、受託制作をやっています。
色々なクライアントを相手にするわけです。
業種も商材も目的も様々な案件を、同時に復数考えます。
UXを主軸にクリエイティブをするって明確に決まったプロジェクトじゃなくても、
デザイナーやエンジニアは、その先のユーザのことをヒアリングしたり、運用体制をヒアリングしたりして、
WEBサイトや、システムを作ります。
でも、以外に自分たちのビジネスの事ってあまり考えたことないんですよね。
自分のこととなるとよくわからなくなってしまう。
制作会社が自社サイトをリニューアルするときに、意外に外のデザイナーに依頼してしまうっていうのは、あるあるだったりします。
僕自身も過去に幾つか、仕事をもらっていたエージェンシーさんのリニューアルをやったこともあります。
自分たちのビジネスを理解してみよう
今回僕らのチームは、仕事の幅を増やしていくために、WEBを使って施策をしていくことになりました。
ところが実際やろうとすると難しい。。。
僕自身、このサイトを作るにあたって、何を主軸にしたら良いのか、よくわからなくなってしまいました。
よく見る受託会社のサイトは、とりあえず制作実績をバーンとだして終了ーみたいな感じです。
確かに大きなプロジェクトをやっていたりすれば、ネームバリューから信頼をアピール、ってところでは良いのかもしれません。
でも、自分たちのように、都合上実績に出せるプロジェクトが少なかったり、新しい会社やチームの場合、
どうやって行ったらいいんだろう?と思い、まずは、自分たちのビジネスを理解することからはじめてみました。
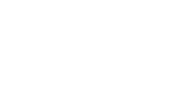
そこでやってみたのがカスタマージャーニーマップ。
自分たちが普段仕事をするときの流れを可視化してみることにしました。
僕らにとってカスタマーはすなわちクライアント企業です。
実際代理店さんがほとんどだったりもしますが、代理店さんと一緒に動く場合でも、必要な理解だったりするので、元請けで考えてみました。
整理してみるとクライアントさんの中でも、実際に僕らと常日頃お話する担当者さん、
プロジェクトの決定権をもった決済者さんの2パターンがあることがわかります。
クライアントがどうやって、WEB案件をベンダーに依頼していくかってことで流れを作り、その時どんな気持ちなんだろうというのを、整理してみました。
そこで、ざっくり各タイミングでどういうアプローチが必要かな?と考えます。
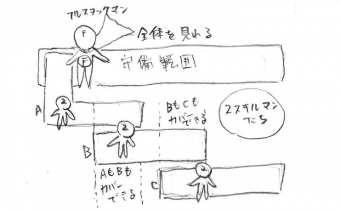
するとまずわかったのは、ベンダーの自社サイト(WEBをつかった何らか)で、解決できるのは一部だけ(赤い点線)だということです。
ここから現場を変えなきゃいかんと思った
WEBサイトの改善やWEB施策だけで、僕らのビジネスは伸びていかないということがわかり、
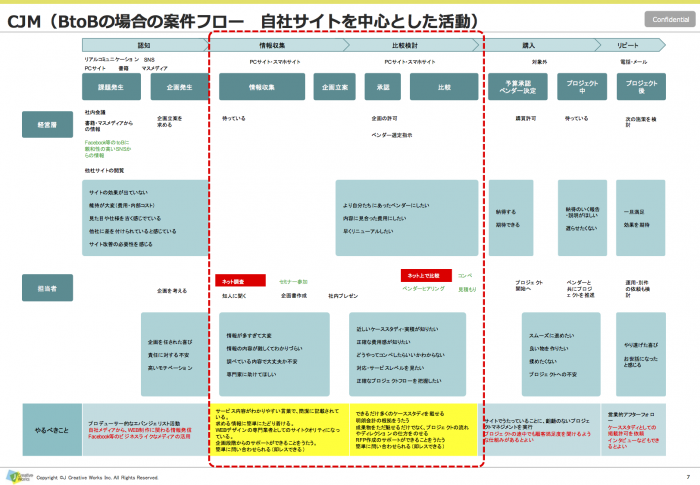
具体的に何が必要なのかもっと細かく見ていくことにしました。
黄色系はWEB戦略、ブルー系は人の改善で分類できました。
中でも一番大事に感じたのは、右上の「普段からの各スタッフ強化」です。
どんなに立派なことを言っても、先頭を走る人が目立っても、誰もついてこれなければ、良い物なんて作れないし、信頼も得られないと思ったからです。
すべての出発点は、現場のメンバーのボトムアップ。
僕はその中では先頭を走る人間にならざるをえないわけですが、僕にできるのは、せいぜいそのきっかけを作ることくらい。
でも現場で、黙々と仕事をしてきたみんなにとって、きっかけというのがすごく大事なきがする。
僕はこうやって、文章を書くのも苦手だし、人前でしゃべるのも緊張するから避けたいタイプ。
でも、みんなが少しでもモニターから顔をあげて、周りを俯瞰して見ることができるよう、
自分の出来ないことに挑戦すると、得られるものが大きいんだよってことを気づいてもらえるようにしています。
ジャーニーマップの解釈
ジャーニーマップは、UXという言葉が広がる中で、色んな所で目にするようになりました。
最初はこれが何なのか?どう活かせばよいのかわかりませんでした。
ただ、整理していくうちに今回のように、自分たちに今必要なことが見えたり、優先順位がわかったりとても興味深いものだと思いました。
僕個人としては、そのビジネスを見つめ、本質を理解するためにとても有用な手法だと感じています。
作り方も我流だし、まだまだ勉強も足りませんが、今後仕事の中でも活かしていければと思います。