なんかディレクション、マネジメントカテゴリばかりなので、久々デザインについて書いてみます。
数年前は、トレンドとなるデザインをひたすらよく見て、引き出しを増やし、組み合わせ、丁寧に仕上げるということに注力していました。
クライアントの競合のサイトを見てその業界の傾向を調べる。参考サイトをいくつか挙げて先方のイメージを聞く。
破綻しないルールや、見やすいコントラストだけでなく、普段集めていたネタから、各パーツの作り込みを何パターンも考える。
なんとなくナウくて、整ったデザインが出来上がります。
5年ほど前から、僕はワイヤーフレームを書くことが多くなり、今はデザイナーを監督し、外で色々な人と会うようになって、デザインの考え方がだいぶ変わった。
ざっくり見るようになったというのかな?
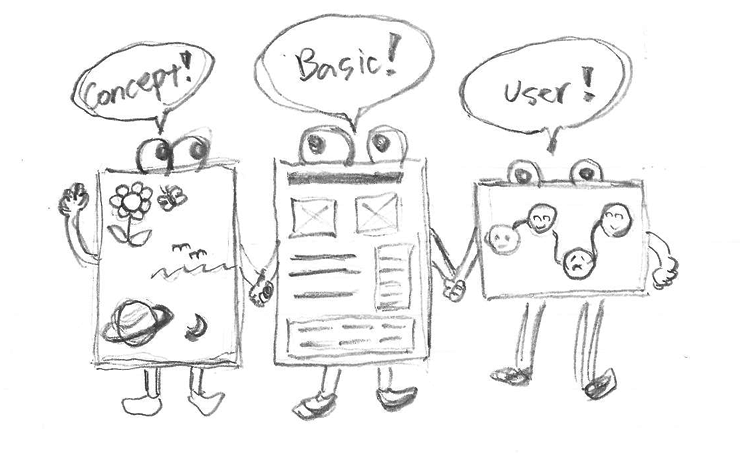
大まかに、以下に書く3つの考え方があって、基本をもとにケースバイケースで方向性を2方向に分けるという感じです。
1 基本デザイン
グリッド、マージン、フォント、そして情報設計的なもの(グルーピング、プライオリティ、ゾーニング)。
これが僕の思う、共通のデザインです。ここにカラーを入れるか迷ったが、入れないことにしました。
横文字でわかりづらいので、超ざっくりですが解説します。
グリッドはちゃんと各要素が縦横のラインで揃ってるか、ラインをはずす場合は、理由があって外しているか。
マージンは、余白が十分あって見やすいか、余白を入れることで要素を引き立てるように使えているか。
フォントは、読みやすいフォントか、字間や行間も含めて各デバイスに耐えうるものか、見出し階層に合わせて大きさレベルが設定されているか。
情報設計的なものは、画面内で各要素を一度バラバラにし、同じような機能や内容を持つものをグループ化するグルーピング、できたグループを優先順位をつけるプライオリティ、そしてプライオリティと、多くWEBサイトで採用されているような一般性を元に画面に要素を配置する、ゾーニングを行う。
ある意味お作法的なところで、どんなサイトでも共通して行うプロセスと考える。
次が案件によって分岐する。
コンセプトに寄せるか、ユーザに寄せるかという分岐だ。
2 基本デザイン + コンセプト
主にコーポレートサイトとか、ブランディングメインのサイトのデザイン時に使う考え方です。
コンセプトを主軸にする場合、大事なのは「印象」だと思います。
印象は分解すると、「●●っぽさ(業種や製品の持つ一般印象)」「●●らしさ(その企業や製品が持つ特別な印象)」に分かれます。
二つの印象が合わさることで、ぱっと見で何のサイトかわかり、かつ競合との差別化ができると考えています。
前者に関しては、競合調査やトレンド調査で、デザイナーがデスクワークで行えます。
でも大事なのは後者です。
その企業らしさ、その製品らしさを知るには、クライアントからいかにビジョンや想いの根っこを引き出せるかにかかっています。
これを引き出すために、以下の工程を実践し始めています。
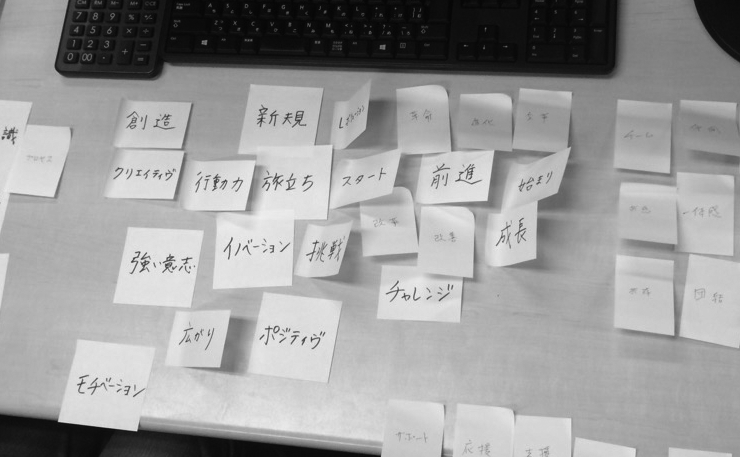
・まず意思決定層を中心にできるだけ多くの人から「会社を単語で表すとなんですか」という問いに答えてもらう。
※いきなりだと戸惑って答えられない人も多いので、予めいくつか解答例を持っていくといいです。
※アンケート用紙とか作ってもいいかもですね。これをワークショップでやってるベンダーさんもいるみたいです。
※実際にものを作っている開発部署や、ものを売っている営業さんなどからも聞けると良いです。
・次に集まった単語をグループわけします。
50ワードくらい集まれば、かなりいい感じです。同じ会社で働く人から出る言葉なので、似たようなものも多くグループ分けしやすいでしょう。
※あまりに突飛なものが出てきた場合は、個別にヒアリングしてみるのもいいと思います。

・次にまとまった単語から連想される具体像を考えます。メタファーというやつです。
単語の集まりだとイメージしにくいですが、絵になるとなんとなくイメージしやすいですよね?
例えばこのサイトを作った時のメタファーは、二つ最終候補があったんですが、「東京タワー」と「坂本龍馬」でした。
上がったワードは、「団結的なもの」「変革的なもの」「始まり的なもの」が多かったです。
最終的に戦後の日本が団結していく象徴で、始めてあそこまで大きな建造物を作ったということで「東京タワー」になりました。
この工程は、複数のメタファーをあげてみて、クライアントと一緒に決めて納得感のあるものにした方がいいでしょう。
・メタファーから参考サイトやイメージを集めます。
今まではあてもなく参考サイトを持ち寄っていましたが、メタファーがあれば、ぐっと具体的に絞り込めますね。
メタファーを元にするので、今まででは参考にしなかったような、かけ離れた業種のものも出てくるかもしれませんが、それは「●●らしさ」に素敵なエッセンスを与えてくれる可能性を秘めています。
・デザインテーマをつくる
最後にメタファーや参考イメージからデザインの主となるテーマをつくります。
サイト全体を通して、取り扱う色や質感のテーマ、写真の方向性、フォントや間の取り方もここで再考しましょう。
長くなってしまいましたが、コンセプトに寄せる時は、1のベースと2を合わせる形でデザインを作っていきます。
3 基本デザイン + ユーザ行動
ECやメディアサイトなど、多くの訪問を受け入れ、何らかのアクションを求め、かつ複数回使ってもらいたい時に採用します。
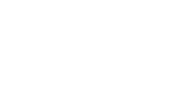
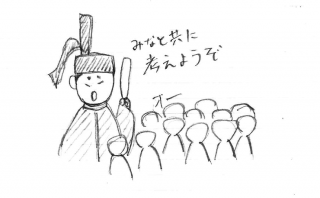
ECやメディアサイトの場合、サイトよりユーザが主人公になります。
「ユーザが買いたいものがある」「ユーザが情報を情報を探している」
サイト側はあくまでもユーザの選択肢の一つでしかありません。
複数ある選択肢の中から選んでもらうには、来るユーザの像を具体的に把握し、その行動を知らなければなりません。
そして「あんたはこれがええんやろ?」というアプローチをかけていかなければならないのです。
UXというやつですかね、、、これ。。。
しかし、一概にUXを絡めてとなると、ものすごくハードルが高く感じてしまうデザイナーも多いのではと思います。
ペルソナ作って、ジャーニーマップに当てはめて、そこから必要な要素出して、プロトタイプにして、ユーザーテストしてみて。。。普通のデザイナーなら、一発で「もう無理ぽ」ってなります(笑)
でももっと初歩的なところで、意識の持ち方だと思うんですよね。
僕は昔デザインを現場でやってる時に、「自分の目で見るな、自分の後ろにいるもう一人の素人の自分の目で見ろ」って言われました。
何のこっちゃと思うかもしれませんが、マジで客観的に見ろってこと。
僕はこれを「適度に多重人格になれ」って言い変えてます。デザイナーは本当この訓練をしないとなんですよね。
でも、難しいんですよねー。
僕らは、普段からネットに慣れ親しんじゃってるわけで、色々な知識も身についちゃってるもんだから、「素人な自分」になりきれないんです。
だからオススメは、以下。
・家族・友人を巻き込む、家族・友人で考える
今現場で活躍している人は20代後半から30代とかが多いのでは?
この年代って実は、多くの案件でターゲットになってる層なんですよね。
だったら、こんな時うちの嫁だったらどういう行動するかな?って考えたり、実際に奥さんや友人に使わせたりすると、ぐっとイメージしやすくなります。
僕なんか、ペルソナを自分の奥さんの特徴で事細かに書き出して作ったりします。
普段の家族の会話からヒントはいっぱいもらえます。
また、高齢層ターゲットの場合、今20〜30代の人の親はドンピシャな世代なはずです。
お母さんの特徴でペルソナを作ってしまいましょう。
身内をペルソナにする限り、その人のことを知り尽くしているので、クライアントへの説明もぐっと具体的にできるはずです。
・ペルソナに頭の中で体験させてみる、迷ったら本人に聞く
より想像しやすいペルソナであれば、自分の頭の中でうまくコントロールできるはずです。
「これ母ちゃんわかんないよな。。。この色味だと安心してくれるな。。。」
「嫁さんこういう時にインスタにアップするな。。。」
「ぶっちゃけ彼ら(彼女ら)スマホでしか見ないよな?そう考えると、そもそもPCベースのレスポンシブより、ちゃんとしたスマホサイトを分けてデザインしないとだな。。。」
とにかく実際に人間観察した内容を、書き出しまくりましょう。
迷ったらペルソナの元になった本人に聞いてしまいましょう。
・デザインに落としてみる
こうやってリアルなペルソナで考えてみると、既存の情報設計のセオリーをぶっ壊すことも多々有ります。
だから1の基本で考えた、情報設計的なグルーピング、プライオリティ、ゾーニングも見直しましょう。
1の基本は、あくまでもその画面に対しての「そうあるべき」という観点でのデザイン、言うなれば静的な止まったデザインです。
ペルソナ主軸になると、彼らはどこからかやってきて、その画面で何らかの行動をして、次のアクションへ移り、最終的に目的を達成するという流れで考える、言うなれば常に動く動的なデザインと言えるでしょう。
また、色味や質感の設定も、コンセプトベースとは違い、あくまでもペルソナの嗜好や状態に合わせる形になります。
例えば、ある会社のコーポレートカラーが青だったとしても、ECで売る商品のターゲットとなるペルソナがふわふわ系女子だったら、キーカラーにはサーモンピンクを使うでしょう。
という感じで、ユーザ主体で考える場合は、1の基本に3の考えを乗せることで、より設計部分を見直すというアプローチになります。
【おまけ】クライアントも巻き込めたら巻きこもう
ユーザ主体の場合、クライアント全体の理解を得られていないと、デザインを崩しかねません。
主観を振りかざされると、すべてが崩れてしまいます。
そこで有効なのは、ペルソナとかを考える段階で、クライアント側に協力を求めてしまいましょう。
「僕らの身内だけでは、サンプルが足らないので。。。」
「社員さんにアンケートしてもらいたいんですけど。。。」
など、より多くの人を巻き込める状況を作れると、スムーズにデザインが進み、先方も納得感を得られるはずです。

現場で実際にサイトデザインをしていると、どうしても手を動かすことに没頭して、根幹の部分を見失うことが多いとおもいます。
こうやって、思っていること感じていることを、整理してまとめてみると、意外に自分自身の指標になり、ぶれないデザインができるようになります。
ぜひ現場のデザイナーさんも時間を作って、思考をまとめてみてください。